Di Riccardo Esposito | Pubblicato il
Le intestazioni menu su WordPress sono le voci nella barra di navigazione. Per inserirli vai nella dashboard e selezionare la voce Menu. Basta mettere nel campo un URL o un asterisco: in quest’ultimo casi crei link menu non cliccabile.
Capita spesso di voler mettere intestazioni nel menu non cliccabili. Succede quando vuoi creare una voce che faccia solo da segnaposto per l’apertura della tendina. Questa è una funzione essenziale per migliorare la navigabilità e l’user experience (UX).

Per creare un menu di navigazione su WordPress vai nella dashboard, cliccare su Aspetto e Menu. Arrivi nella sezione dove puoi scegliere l’elenco di voci da modificare, tipo quella dell’header o del footer. Però puoi aggiungere link menu non cliccabili così:
- Vai su Apparenza > Menu.
- Aggiungi link personalizzato.
- Metti un simbolo #
- Trascina nel menu.
- Salva.
- Cancella il #.
Questa è la procedura base per disabilitare i link dalle voci menu principale di WordPress per creare un segnaposto non cliccabile e far partire un elenco a tendina nidificata.
Indice dei contenuti
Come inserire un link non cliccabile nel menu
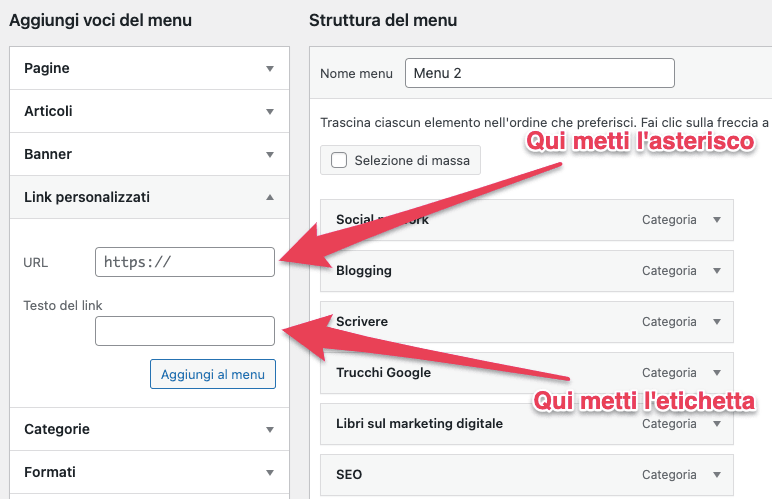
Per aggiungere un link nel menu puoi utilizzare la sezione di sinistra e scegliere tra pagine, categorie e tag, collegamenti (tipo un post WordPress). Così trascini, scegli il testo etichetta e salvi. Ma come inserire una voce visibile e non cliccabile?

Se vuoi mettere una voce segnaposto per aprire un menu a tendina, ma che non sia cliccabile quindi senza hyperlink verso un’altra risorsa, puoi seguire questa procedura:
- Entra nel tuo blog WordPress.
- Vai nella dashboard principale.
- Clicca su Aspetto > Menu.
- Seleziona il menu da modificare.
- Aggiungi link personalizzato.
- Metti # nello spazio link.
- Aggiungi un copy come etichetta.
- Salva e aggiungi altre voci sotto.
Come aggiungere voce menu non cliccabile su WordPress? devi inserire un link e, come URL del collegamento, aggiungere un cancelletto. In pratica crei un’ancora interna rivolta alla home page. Quindi quando qualcuno andrà a cliccare non ci sarà reazione.
Togliere il cursore sopra l’etichetta senza link
Hai aggiunto un link menu WordPress e lo hai reso non cliccabile. Però si attiva ancora la freccia come se fosse un collegamento cliccabile. Ora un semplice trucco.
Aggiungendo questa intestazione non cliccabile hai creato un’ancor, un salto di pagina interno che porta alla home page. In pratica hai ottenuto questo www.mysocialweb.it/#. Se riapri un box e togli l’asterisco salvando elimini e ottieni un lavoro pulito.
Perché avere un link menu non cliccabile
Ora che sai come mettere un segnaposto nel menu di navigazione WordPress – una voce non cliccabile e neanche selezionabile come hyperlink – cerchiamo di capire perché abbiamo fatto questo. Ovvero, a cosa serve avere un link menu non cliccabile?

Crei una voce nel menu di navigazione che faccia da partenza per un menu a tendina. Ad esempio, se hai diverse landing page dedicate ai servizi puoi creare un segnaposto con l’etichetta “Cosa faccio” e permettere di attivare una serie di voci nidificate.
Da leggere: come aggiungere un menu interno
Come usare il CSS per togliere link cliccabile
Utilizzare l’asterisco come ancora interna per far scomparire il collegamento ipertestuale e il cursore mouse dalla voce menu è un metodo poco ortodosso. Per disabilitare del tutto il link dal menu di navigazione WordPress devi usare i fogli di stile CSS.
Nella pagina Menu, fai clic sulla scheda Opzioni schermo in alto a destra e assicurati che la casella Classi CSS sia selezionata, quindi fai clic sulla voce di menu del link personalizzato senza collegamento e aggiungi una classe denominata unclickable.

Ora aggiungi le istruzioni nel campo CSS personalizzato: farà in modo che il cursore rimanga come icona predefinita quando si passa il mouse sopra la voce di menu non collegata. Ecco il codice che devi utilizzare per evitare che appaia il link cliccabile.
.unclickable > a:hover {
cursor: default;
}
Puoi aggiungere il codice nell’area dedicata ai fogli di stile personalizzati nella sezione personalizza. Basta andare in home page, cliccare sulla voce Personalizza in alto e cliccare su CSS aggiuntivo. Copia e incolla questa stringa per completare l’operazione.
Categoria: WordPress