Di Riccardo Esposito | Pubblicato il - Aggiornato il
La comunicazione visiva è il processo attraverso il quale le informazioni vengono trasmesse utilizzando immagini, grafica, colori, forme e layout. Sfrutta la capacità di percepire visivamente le informazioni per trasmettere messaggi.
La comunicazione visiva (o visual) è quella materia che permette di trasmettere un messaggio attraverso messaggi visual, basati su immagini e video. L’immediatezza e la rapidità di questa comunicazione la rende particolarmente efficace online e offline.

Di solito pubblico approfondimenti dedicati alla buona scrittura sul web. Oggi mi voglio concentrare sull’importanza delle immagini e dei video:perché sono centrali? E quali devi usare per aumentare l’efficacia del linguaggio visivo?
Indice dei contenuti
Cos’è la comunicazione visiva, definizione
Cosa si intende per comunicazione visiva (o visuale)? Con questo termine si racchiudono tutte le tecniche utili a condividere un significato per un certo target all’interno di segnali riconoscibili dall’occhio umano. E che prescindono dalla condivisione di un codice alfabetico condiviso come la forma scritta.
Anche il copywriting si basa sulla comunicazione visiva di base ma all’interno di un sistema semantizzato di parole. Il visual, invece, fa riferimento a forme e colori.
Per approfondire: cos’è l’avversione alla perdita?
Quali sono i contenuti visuali?
Con il termine di contenuti visual intendiamo le pubblicazioni di un settore comunicativo capace di estromettere (del tutto o in parte) il codice alfanumerico per comunicare. Quali sono gli elementi della comunicazione visiva da conoscere?
- Foto.
- Grafiche.
- Infografiche.
- Visual Quote.
- Screenshot.
- Statistiche.
- Gifografiche.
- Gif.
- Video.
- Dirette.
- Emoji.
Le pubblicazioni visuali possono essere contenuti multimediali o meno, e fanno leva su una serie di codifiche culturalmente condivise come quelle definite dalla psicologia dei colori e dalla scuola della Gestalt. Proprio grazie a questi studi di psicologia, possiamo parlare di continuità della forma e altre regole della comunicazione visiva.

Quindi le linee rette restano tali anche quando incontrano altre con le quali si incrociano. Il principio di chiusura invece vede come unica forma solo dei tratti.
Qual è il potere delle immagini e dei video
Il motivo è semplice: le persone amano le immagini e le foto. Costruiscono significati grazie ai testi, le immagini permettono di creare un contenuto completo.
Un articolo riesce a fondere i codici necessari per comunicare nel miglior modo possibile: video, testo, podcast e, appunto, immagini. Sono contenuti che ti permettono di comunicare con il tuo pubblico attraverso un codice efficace.

Un codice fatto di elementi ai quali diamo un significato arbitrario, un nome condiviso. Ma che stimolano delle reazioni legate alla persona. Le immagini funzionano perché:
- Il 90% delle informazioni elaborate dal cervello è visual.
- Il cervello usa 13 millisecondi per elaborare un’immagine.
- Il 93% di tutta la comunicazione umana è visual.
- Elabori le immagini 60.000 volte più velocemente del testo .
- L’ 80% delle persone ricorda quello che vede, rispetto a:
- 10% di quello che sente.
- 20% di quello che legge.
Le immagini parlano al profondo del nostro essere. Ti serve ancora qualche motivo per scegliere con cura le immagini da inserire nella strategia di comunicazione? Forse ti può far comodo sapere che l’immagine giusta può influenzare le decisioni.
I principi della comunicazione visiva
Esistono delle regole della comunicazione visiva? Certo, ecco una serie di parametri da rispettare quando definisci i punti decisivi del linguaggio visuale e il design della comunicazione attraverso immagini, fotografia e video. Iniziamo dai passaggi chiave?
La comunicazione visiva dipenda dai colori
Uno dei principi della comunicazione visiva: i colori hanno un potere psicologico decisivo sulla psiche. Infatti si parla spesso di psicologia dei colori e si scelgono determinate combinazioni per influenzare le scelte del pubblico. Qualche esempio?

Tutto questo è legato alle leggi percettive che permettono all’essere umano di assegnare un significato a elementi che vedono, che incontrano nella realtà.
Ordine e gerarchia sono pane per gli occhi
Tutto ciò che ha una grandezza viene decodificato e gestito dello sguardo attraverso una visione gerarchica. Ciò che è più grande ha anche un’importanza superiore.
Questo può essere un modo per comunicare ordine all’interno di un sistema di segnali visivi. E viene utilizzato anche per migliorare il lavoro di organizzazione dei vari header: H1, H2 e H3 all’interno di una pagina web seguono una gerarchia.
Le forme sono parte della comunicazione visiva
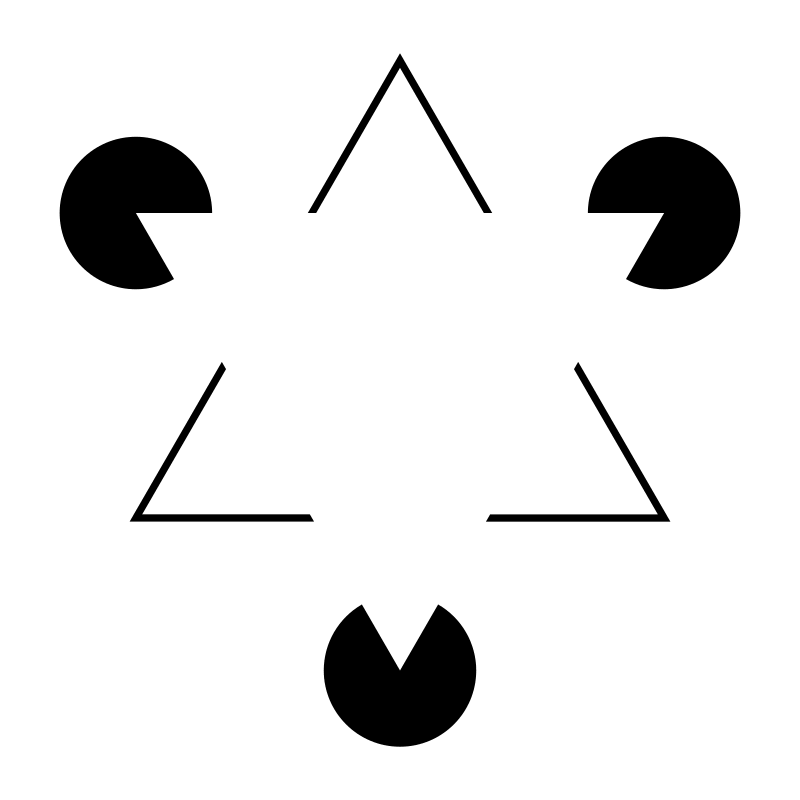
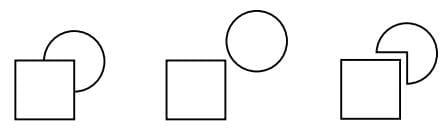
Completezza, continuità di direzione, forme primarie: tutto questo ci è stato insegnato dalla scuola della Gestalt, corrente di psicologia cognitiva tedesca che ci ricorda un punto fondamentale: il tutto è più della somma delle parti.

Guarda l’esempio in alto. Cosa noti? La buona forma è base della comunicazione visiva. L’essere umano tende a dare continuità a ciò che è incompleto. I principi:
- Buona forma: la forma percepita dall’occhio è la più semplice.
- Prossimità: gli elementi si percepiscono in base alle distanze.
- Somiglianza: elementi simili si accomunano nella percezione.
- Continuità: linee e forme tendono a essere percepite continue.
- Figura-sfondo: un’immagine può essere anche sfondo.
L’individuo vede una linea dove non esiste pur di chiudere un cerchio, riconosce nel quadrato, nel triangolo e nel cerchio delle forme di primaria importanza.
Il visual semplifica il complesso e i numeri
Le immagini sono un strumento per comunicare con il visual in modo efficiente. Un esempio? Tutti amano le infografiche, il motivo è semplice: racchiudono informazioni in una forma simpatica, piacevole, non impegnativa. L’infografica sintetizza:
- La selezione delle informazioni.
- La creazione di un contenuto visual.
L’infografica è frutto di uno studio delle informazioni, non può raccogliere tutto ma riassume quello che serve per rendere quel contenuto speciale. E per raggiungere gli obiettivi del blogger: aumentare le condivisioni e le visite, guadagnare buoni link.

Foto, immagini e grafiche condividono significati rapidi. Stesso discorso vale per gli screenshot e i grafici statistici: i lettori amano le immagini ricche di informazioni che aiutano a contestualizzare, i contenuti visual devono aiutare il pubblico.
Lo spazio bianco non è inutile
Nella comunicazione visuale non si può ignorare il fatto che il vuoto non è assenza di segnale. Anzi, si sta dando un’indicazione chiara proprio non inserendo alcuna forma o simbolo. Uno degli assiomi della buona comunicazione parla chiaro:
non si può non comunicare. Ogni comunicazione ha un aspetto di contenuto e un aspetto di relazione.
Paul Watzlawick
Esempi di comunicazione visual di successo
Non c’è modo migliore di affrontare i temi relativi alla comunicazione visiva e delle regole dell’attività legata a immagini e video: ci vogliono casi concreti, esempi. Ecco qualche idea per avere a portata di mano i principi della comunicazione visual.
Regole della comunicazione visiva secondo Apple
C’è un video della Apple che usa le immagini per far capire esattamente qual è il vantaggio concreto di un prodotto. E che si lega apertamente con lo storytelling.
Ogni fotogramma, soggetto e azione di questo video: tutto ruota intorno all’idea e alle sue declinazioni. Gesti semplici, azioni che noi (adulti o meno) vorremmo fare con lo smartphone. Il video non te le mostra, ma te le fa toccare con mano.
In poche parole ti informa lasciando anche un’emozione: non ti elenca una serie di funzioni sterili, senza personalità. Qui c’è una bambina, c’è la condivisione dei momenti belli, ci sono i ricordi… è una combinazione di emozioni/informazioni che funziona bene. Così bene che è stata subito ripresa (imitata?) dal diretto concorrente.
Emozioni e informazioni: una foto comunica tutto
Questo scatto porta la firma di Nick Út, fotografo che documentò l’uso del napalm in Vietnam da parte degli americani. E lo fece non fotografando un oggetto, un aereo, una fiamma, ma una bambina ustionata che fugge dal suo villaggio.

C’è una struttura imprescindibile, impossibile da ignorare. Ma è la sensibilità a fare la differenza quando dobbiamo mescolare nel giusto modo informazioni ed emozioni.
Il nozionismo da solo diventa un libretto per le istruzioni che nessuno legge; allo stesso modo l’eccesso di emozioni rischia di trasformare il tuo lavoro in un libraccio.
Ottimizzare la comunicazione visual online
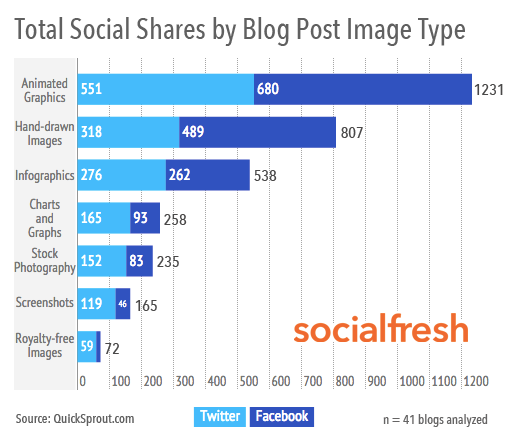
Secondo le analisi di Neil Patel, le immagini acquistate negli stock photo si posizionano quasi alla fine della classifica. Per aumentare le condivisioni devi usare le grafiche animate. Le grafiche animate, conosciute anche come gifografiche, sono dei contenuti che fondono l’aspetto dimostrativo delle infografiche (quindi dati, numeri, grafici) con le animazioni GIF. Sono difficili da confezionare.

Le gifographic devono essere studiate con cura. Oltre al lavoro per raccogliere le informazioni, devi valutare il tempo per creare qualcosa di unico. Ecco perché i blogger non investono molto in questo settore, anche se i risultati sono evidenti.
Il secondo posto è dedicato alle immagini disegnate a mano, e anche in questo caso l’impegno necessario per creare qualcosa di unico è importante. Il terzo e quarto posto, invece, riguarda due tipologie interessanti: le infografiche e le statistiche.
Aumentare le condivisioni con le immagini è possibile anche grazie agli screenshot. Usa Skitch, l’applicazione di Evernote che ti permette di ritagliare parti di schermo e di inserire didascalie, frecce, forme geometriche per evidenziare qualcosa.

Mentre le immagini gratis sono all’ultimo posto. Il problema è semplice: la qualità. Sei sicuro che queste immagini siano adatte? Non hanno un’utilità chiara, non aggiungono informazioni, sono state prese da siti per immagini di bassa qualità. Ci sono delle regole da rispettare per scegliere una buona foto per il tuo blog:
- Non esagerare con il numero.
- Metti solo le immagini che servono.
- Usa immagini leggere.
- Definisci dimensioni nel codice HTML.
- Spiega l’immagine con didascalia e title.
- Ottimizza le immagini per la SEO.
- Sfrutta le quote nelle immagini.
La prima immagine del post è decisiva per catturare l’attenzione del lettore. Può essere la chiave per aumentare le condivisioni sui social, ma deve essere soprattutto un’esca per coinvolgere il lettore. Per attirarlo sul tuo articolo sul blog.
Ricorda che le immagini vengono riprese anche dalle preview del link che condividi sui social, e che WordPress SEO di Yoast ti permette di scegliere l’immagine usare nelle diverse condivisioni (devi andare nella sezione social alla fine di ogni post).
Contenuti visuali e tool utili per creare
Quali sono i tool utili per creare un buon contenuto visuale su blog e social network? Photoshop e Gimp su tutti, ma online si trovano tante soluzioni:
- Canva: creare grafiche di qualsiasi tipo su internet.
- Pixlr-o-matic: aggiungi effetti e cornici alle immagini.
- Optimizilla: riduci il peso delle immagini e delle foto.
- Pixlr: editor immagini online, sostituisce Photoshop.
- Easel.ly: per creare infografiche sul web facilmente.
- Picmonkey: collage, filtri, scrivi su file PNG e JPG.
- Lunen5: creare collage video con clip e altre foto.
- Shareasimage: aggiungere testo alle immagini.
- Notegraphy: creare quote, immagini con testo.
Ovviamente questa è solo una piccola parte della selezione. Ho racchiuso altri strumenti nell’articolo dedicato alle immagini gratuite. Ora però è il tuo turno raccontami come hai deciso di sfruttare le immagini nella tua strategia online.
Da leggere: il principio di primacy e recency
Come ti muovi con al comunicazione visual
Io di solito uso le immagini che trovo nei siti web dedicati alle immagini Creative Commons, la qualità è ottima e ti permette di ottenere buoni risultati se sfrutti tool come Canva e Picmonkey. Senza dimenticare altri tool per modificare foto online.
Ovviamente questa non è l’unica soluzione per scegliere le immagini del tuo blog: tu, ad esempio, cosa preferisci? Usi solo visual a pagamento? E le infografiche le usi?
Molti colleghi scelgono la strada propria: creano delle immagini da zero, usando al meglio Photoshop. Questa è sicuramente una soluzione valida, ma non tutti possono seguirla. Quindi la domanda è sempre la stessa: come scegli le immagini del blog?
Categoria: Marketing | Tag: Contenuti multimediali
Le fotografie stock sono in realtà spesso di elevatissima qualità tecnica in sè, a livello di pulizia dell’immagine, regole fotografiche e tutti gli aspetti più tecnici di una buona fotografia (rumore esposizione bilanciamento), soprattutto se prese da siti stock di buon livello, la selezione è molto accurata.
Il loro problema è appunto quello: perfette, impersonali.
L’efficacia della fotografia messa agli ultimi posti nell’indagine non è legata alla qualità in sè, ma alla scelta del soggetto come infatti indichi sul fondo.
Ciao Lorenzo, grazie per il tuo commento. Commento preciso e puntuale perché sottolinea un punto importante: oggi le immagini sono qualitativamente superiori. Ma il punto è questo: siamo capaci di scegliere la qualità? O alla fine ci ritroveremo con il post pieno di immagini belle ma anonime?
O peggio ancora: ci ritroveremo tutti con le stesse immagini?
Esatto, il punto è proprio questo.
Oggi una “bella” foto è alla portata di tutti ed è molto facile farla anche con un telefono, inutile nascondersi dietro la professione di fotografo.
Noi stessi scattiamo con il cellulare, e ci pagano pure.
Il punto è proprio quello: non è la tecnica della foto a renderla utile per il post, soprattutto sui social.
Hai visto ben la tua al wmexpo con Rudy, è tutto tranne che perfetta tecnicamente. “Ma…” appunto.
Eh, quella foto è proprio rock 🙂
Vogliamo dire che è anche il fiuto a fare una buona foto? La capacità del fotografo di individuare l’attimo? Di catturare il momento?
Si quello fa parte del “fare belle foto” che si distinguono.
Ma se parliamo di “efficacia” della foto in un blog o in una comunicazione social, ci sono un sacco di altri fattori che rendono la foto utile.
Quando insegniamo l’uso dello smartphone per un hotel o una azienda infatti ci si basa più che altro su quello, rispetto al “fiuto” nel cercare la buona foto. Quello fa parte del talento o della passione personale e non puoi chiederlo di default 🙂 Una foto “giusta” invece si.
Io, personalmente, scelgo sempre – oltre a tutti i consigli utilissimi che hai dato – anche immagini che siano “coerenti” con il mio stile. Cerco sempre di usare quelle che, bene o male, mi ispirano e che credo fungano da guida al testo del post.
Grazie, come sempre, post utilissimo!
Creare uno stile personale e riconoscibile è importante. io – lo ammetto – non ho tempo, non riesco a trovare la combinazione giusta. Ma un’immagine con uno stile definito è potentissima: ti fai riconoscere subito, al primo share.
Grazie per il commento!
Articolo particolarmente utile e ben approfondito, sinceri complimenti Riccardo!
Anche io uso i siti web che offrono immagini Creative Commons, ma difficilmente trovo quelle che fanno al caso mio (anche se qualche volta è capitato), quindi sono solito prenderne due o tre, modificarle e poi crearne un collage, cercando come sottolinei tu di seguire uno stile personale ed esplicativo (licenza permettendo ovviamente)…
Buona giornata e grazie della lettura
Quando hai la possibilità questa è la soluzione: investire un po’ di tempo per creare delle immagini proprie. Con uno stile riconoscibile. Le persone le riconoscono subito, e quando le condividono si muove anche il tuo brand.
I numeri non sono sicuramente dalla mia parte, lo so, ma quando posso (ovvero se il post lo permette -non è ad esempio oggi il caso-) uso immagini mie: mie foto, miei disegni, o addirittura foto che ritraggono me.
Moz-
E questo ti rende unico: non troverai mai un blog con un’immagine uguale. Cosa che invece succede spesso con le immagini stock.
Io scelgo sempre immagini con licenza CC0, pubblicate da una decina di siti web. Concordo: sono di ottima qualità, però le ritrovo spesso in altri blog. Per le infografiche invece l’unico tool (gratuito) che mi ha soddisfatto è Easel ly. Riccardo tu cosa usi per le infografiche?
Ciao!
Per le infografiche uso anche io i tool gratuiti tipo Easel.ly, anche se ho fatto qualcosa con Canva e mi sono trovato bene perché ha dei template prestabiliti. Puoi dare uno sguardo anche a questa risorsa: hubspot.com/how-to-create-infographics-in-powerpoint