Di Riccardo Esposito | Pubblicato il - Aggiornato il
Per fare il rientro paragrafi su WordPress basta cliccare sull’icona specifica (indent paragraph) che si trova sui pulsanti dell’editor classico. Per Il rientro su Gutenberg bisogna usare una stringa di codice HTML o aggiungere un plugin.
Con il classic editor di WordPress potevi creare un testo indentato, leggermente spostato a destra. Bastava cliccare sul tasto specifico per far rientrare il testo.

Questa condizione si usa per i paragrafi con testo citato e molti temi consentono di ottenere lo stesso effetto con il tag blockquote. Ma non sempre è così e in ogni caso si può avere bisogno di inserire un testo indentato a destra per diversi motivi stilistici.
Anche nelle liste puntate è così, puoi creare elenchi interni a un singolo elemento. Se con il TinyMCE di base l’indentatura si può fare con il pulsante Aumenta Rientro (e tornare indietro con il riduci) con il nuovo Gutenberg scompare questa funzione. Come avviene quando vuoi scrivere la È maiuscola con accento. Come fare il rientro paragrafi su WordPress?
Indice dei contenuti
Sfrutta il blocco della citazione
Il punto di partenza: WordPress Gutenberg hai il blocco dedicato alle citazioni. Selezionando il paragrafo, vai sui comandi del blocco e scegli il tasto con le virgolette.
Il testo si trasforma in citazione (o citazione evidenziata per dare uno stile ancora più marcato) e rientra verso destra. Questo è un modo efficace per citare le fonti sul web, hai lo spazio finale per inserire il link o la firma. Così hai rispettato il diritto d’autore.
Da leggere: come scrivere un articolo sul blog
Usa il blocco Editor Classico
Il modo più semplice per aggiungere un rientro al tuo blocco di testo, che non sia però formattato come una citazione (quindi con il tag blockquote): usare il blocco di WordPress Gutenberg noto come Editor Classico. La tecnica è semplice:
- clicca sul tasto (+) in alto a sinistra o nel body copy.
- scegli il blocco in questione, ovvero Classic Editor.
- Ti troverai a usare il vecchio pannello di controllo.
Qui puoi trovare la formattazione già nota e anche i pulsanti per gestire aumento e riduzione del rientro. Ovviamente puoi abbandonare quando vuoi questo editor.
Così puoi continuare a usare le magie dei blocchi. Ovviamente puoi anche decidere di disabilitare WordPress Gutenberg ma non sarà possibile all’infinito.
Tra le opzioni extra abbiamo anche i comandi che permettono di avanzare verso destra l’indentatura. Per poi ritornare a sinistra quando e come preferisci.
Aggiungi del codice HTML
Un altro modo immediato e semplice per avere un blocco di testo indentato a destra: modificare il padding. Vale a dire una proprietà CSS utilizzata per generare spazio attorno al contenuto di un elemento, all’interno di un bordo definito.
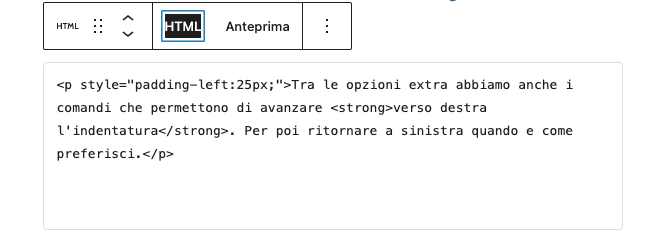
Questo significa che puoi avere una regola dedicata a un elemento che ti interessa o modificare un singolo blocco di testo. In primo luogo lo devi modificare il codice cliccando sui tre pulsanti in alto a destra e poi su Modifica come HTML poi devi aggiungere style=”padding-left:25px;” nelll’elemento <p>. Ecco un esempio.

Ora, il numero che ho inserito è puramente casuale. Puoi aggiungere la cifra che ti serve per avere maggiore spazio: più aumenta la cifra, superiore è l’area vuota.
Attenzione, questa soluzione potrebbe indicarti errore ma non ti preoccupare: procedi con converti in HTML, è un messaggio di default ma il risultato è perfetto.
Il rientro della prima riga di un paragrafo è un elemento importante per guidare l’occhio del lettore e far capire quando inizia un nuovo blocco di testo. Si usa soprattutto sulla carta scritta, sul web non è necessario perché di solito tra paragrafi si inserisce direttamente lo spazio.
Installa un plugin specifico
Per rientrare lo spazio di un paragrafo su WordPress e migliorare la leggibilità dei testi online non voglio un plugin. Però se hai bisogno di altri strumenti puoi farci un pensiero.
Con questi plugin puoi avere allineamento del testo particolare, blocchi di contenuto evidenziati, caratteri speciali, liste puntate, maiuscolo o minuscolo. Conviene dare uno sguardo, non credi? Ecco come gestire i rientro paragrafi su WordPress.
Advanced Editor Tools (TinyMCE Advanced)
Questo plugin permette di importare una valanga di estensioni presenti di base nell’editor TinyMCE avanzato (che fa da base anche a WordPress Gutenberg).

Nello screenshot in alto vedi i due pulsanti che servono a spostare il paragrafo a destra o a sinistra. Più click aumentano gli spazi. Ovviamente se ti serve solo per questo non conviene avere un plugin del genere installato sul tuo blog.
Da leggere: come creare un box colorato in HTML
Gutenberg Block Editor Toolkit
Soluzione alternativa ma altrettanto valida: il plugin Gutenberg Block Option che permette di aggiungere una miriade di tasti extra – ad esempio per mettere il testo giustificato – per chi ha bisogno di uno strumento per scrivere online più dettagliato e specifico. Anche questo può essere utile se vuoi scrivere su WordPress, sei d’accordo?
Categoria: WordPress